Simple UI
Конструктор бизнес приложений для Andoid и Web
SimpleUI – это полностью бесплатный фреймворк для создания бизнес-приложений для Android с мгновенным развертыванием на устройствах. Это могут быть онлайн или полностью самостоятельные (офлайн) мобильные рабочие места для учетных систем (1С: Предприятие, SAP и других) для устройств на Android – мобильных телефонов, ТСД, планшетах, электронных киосках. Платформа исполняет пользовательские конфигурации с интерпретацией кода как локально (python или javascript) так и онлайн (на языке бек-систем) и ориентирована на максимальную производительность для высоконагруженных решений. С помощью этого же конструктора, семантики и набора команд можно создавать рабочие места для ПК на базе веб-клиентов, делать собственные облачные решения на открытом фреймворке SimpleWEB (на котором в свою очередь написан облачный конструктор для платформы).
Главная миссия Simple – максимально упростить процессы разработки и поддержки за счет специальной архитектуры решений, за счет структурирования визуальных форм, событий и их обработчиков. Это не No-code, так как я считаю No-Code недостаточно гибким и универсальным – это Low-code, который позволяет создавать решения, с производительностью native-приложений и даже выше (см. примеры). Это намеренно не кросс-платформенный фреймворк. Вместо этого, он максимально ориентирован на глубокое использование возможностей базовой платформы, стиля и рекомендаций Google, чего не достичь на кроссплатформенных фреймворках, которые вынуждены предлагать равные возможности на всех платформах.
Одновременно, SimpleUI – это исследовательский проект, который непрерывно идет уже более 5 лет, цель которого – изыскивать методы и архитектуру для непрерывного упрощения процесса разработки. Это поиск философского камня – бесконечный процесс, какие-то технологии выстреливают, какие-то нет, но в целом эффективность инструмента непрерывно растет с каждым релизом. У этого процесса есть еще одна цель – получить архитектуру приложений, наиболее из всех фреймворков подходящую для LLM-моделей. В скором будущем ui-файлы будут генерироваться, а конструктор будет нужен только для просмотра и мелких правок.
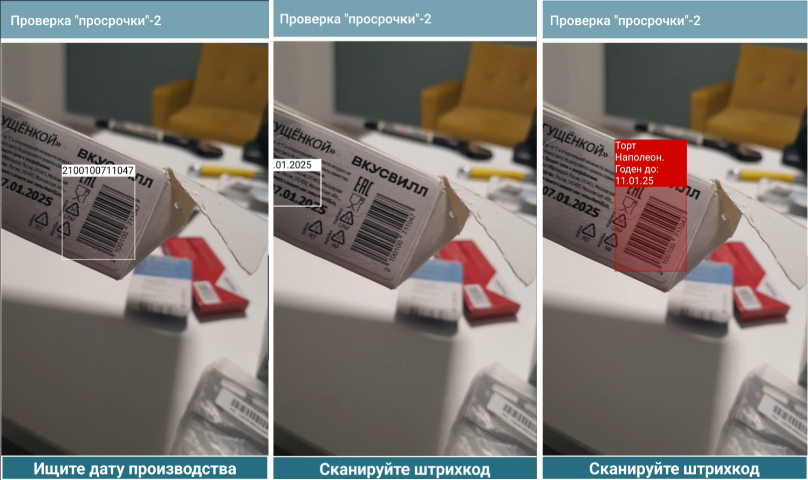
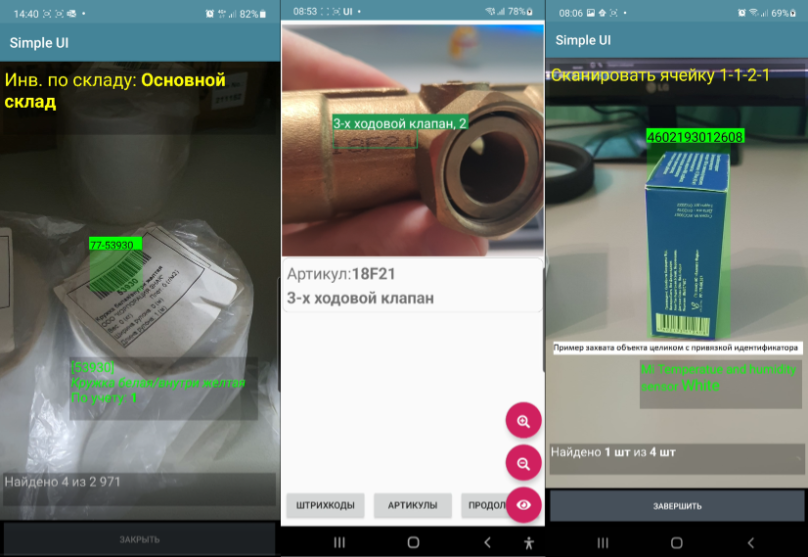
SimpleUI старается заставить AI-возможности реально работать, а не быть модной игрушкой для презентаций. Так, OCR(распознавание текста) с помощью специальной методики дает 100% точность и скорость, сопоставимую с штрихкодом и спустя уже много лет применения можно с уверенностью сказать что отсутствие возможности штрихкодирования или RFID это не приговор – артикулы, VIN-ы, инвентарные номера и другие число-буквенные метки читаются отлично. Уникальная методология ActiveCV, придуманная специально для SimpleUI позволяет визуализировать видеопоток и дополнить экраны совершенно новым способом взаимодействия, основанном на CV (компьютерном зрении) что позволяет ускорить выполнение складских и других учетных операций в разы. Голосовой помощник в сочетании с нечетким поиском по пользовательским датасетам дает ускорение поиска товара (на случай если нет ни штрихкодов ни текстовой маркировки).
С чего начать?
Для того чтобы написать решение понадобится только браузер и мобильный телефон на Android в любой точке мира без регистрации и облачного хранения (конфигурации скачиваются в виде ui-файлов или через GitHub)
Вы можете разрабатывать свои решения на https://seditor.ru:1555/ либо скачать этот конструктор локально и запустить у себя (для отладки и связи с бек-системой, если это требуется также можно скачать шину). Можно ничего специально не ставить на компьютер, но можно код обработчиков писать в своей IDE, связав с конфигурацией через GitHub
Просто зайдите в конструктор Конфигурация-Новая конфигурация, установите SimpleUI (из GooglePlay или apk) и отсканируйте QR- код. Всё, конфигурация готова к работе! Можно сделать простые примеры из https://uitxt.readthedocs.io/ru/latest/gettingstarted.html
С каких обработчиков лучше начать?
Раньше я рекомендовал онлайн, но сейчас pythonscript сравнялся по простоте, поэтому если вы знаете Python (но не охота на начальном этапе заморачиваться с подключаемыми файлами) – то pythonscript. Если вы умеете разрабатывать только на языке своей бек-системы, то начать конечно лучше с онлайн, а потом потихоньку переводить обработчики на python.
Также, даже если у вас полностью онлайн-решение, с целью снижения нагрузки на бек можно несложные операции выносить на локальные обработчики, например set. Например если вам нужно всего лишь переключить экран, не стоит гонять запрос туда-сюда, сделайте set ShowScreen
Также для полностью онлайн решений иногда нелишним вынести работу со своей справочной информацией в датасеты – преимущество по скорости и другие фичи.
Заказать готовое решение
Если некогда/не хочется разбираться в стеке технологий то можно заказать готовое индивидуальное мобильное решение по Вашему ТЗ. Это может быть макетное решение или решение под ключ. Вы получите решение, которое сможете легко поддерживать и развивать сами. Пишите на почту ниже или форму обратной связи.
Стоимость разработки ~ 1 з/п джуна
СТЕК ТЕХНОЛОГИЙ SIMPLE UI
Принцип взаимодействия интерфейса, событий и обработчиков
Элементы форм, внешнее оборудование (например сканеры штрихкодов) и другие механизмы (например таймеры) порождают события. События обрабатываются в обработчиках либо онлайн (на стороне бек-системы) либо локально в приложении и в результате обработки в стек переменных помещаются переменные, которые отображаются на экранах, команды, управляющие приложением (переключение экранов, вывод списков, звуки и озвучка голосом и т.д.)
Т.е. стек переменных связывает интерфейс, события и обработчики через данные и команды.
И также стек переменных связывает локальные обработчики (иногда на разных языках) с онлайн-обработчиками – стек един и там, и там.
Обработчики онлайн
SimpleUI выполняет код онлайн на стороне вашей учетной системы либо через HTTP-запрос либо через шину. Команды и переменные курсируют между устройством и бек-системой в запросах в виде стека переменных (HashMap). Синтаксис и принципы в обоих случаях для разработчика – идентичны.
Вариант через HTTP-сервис
В этом варианте потребуется со стороны учетной системы публикация http-сервиса. Тип обработчика в SimpleUI – онлайн.
Для 1С это есть расширение SimpleUISplit (скачать тут) нужно установить его, опубликовать http-сервис и прописать настройки как указано на картинке (настройки также можно передавать например через QR-код)
Вариант через шину, через WebSocket
Также, если нет желания или возможности публиковать веб-сервис наружу в Интернет и ваша система умеет работать с веб-сокетами, то можно работать через шину (тип обработчиков onlinews) Подробно описано тут https://infostart.ru/1c/articles/2305445/
Локальные обработчики (оффлайн)
- pythonscript – это полноценный Python 3.11, выполняемый как скрипт, код храниться прямо в ui-файле конфигурации(в base64). Предустановлены стандартные и популярные библиотеки, но также есть возможность подключать свои python-библиотеки
- python и pythonargs – python-обработчики, хранимые при разработке в отдельных файлах (но при сборке конфы они также записываются в нее)
- javascript – локальный интерпретатор JavaScript
- pythonbytes – для экспериментов с OpenCV
- set – может положить/прочитать переменную в стек переменных. Не смотря на примитивность используется часто.
Архитектура обработчиков событий
- Все события, возникающие в системе, и внутренние и внешние связаны с обработчиками через массив обработчиков (по сути JSON-массив объектов)
- Такая архитектура есть для экрана и есть общие обработчики вне экранов – для общих и фоновых событий системы (например, получение внешнего интента)
- Обработчики могут быть синхронные(run), асинхронные (runasync) и запасающиеся в рамках блокирующего систему прогресс-бара (runprogress)
- На одно событие можно повесить сколько угодно обработчиков – синхронные выполнятся последовательно в порядке очереди, а асинхронные запустятся последовательно, а выполнятся когда выполнятся
- Каждый вызов обработчика может выполняться локально или онлайн одним из типов обработчиков (см. выше)
- У каждого вызова обработчика, можно определить коллбек по завершению – postExecute. В таком случаю по завершению обработчика выполнится массив из одного или нескольких обработчиков, которые в свою очередь тоже могут иметь свои postExecute – т.е. цепочки могут быть бесконечны. Обычно это применяется для асинхронных обработчиков (например, чтобы перерисовать экран по завершении)
- Кстати, в SimpleUI после обработки ввода (событие onInput) всегда происзодит перерисовка экрана (с событиями onStart/onPostStart), которую можно отключить флагом noRefresh
- Обычно массив обработчиков определяется в конструкторе визуально, но его также можно запустить из кода (т.е. создать событие и запустить на него массив обработчиков) командой RunEvent
Долгие процессы и фоновое выполнение
- Воркеры для гарантированного выполнения долгих процессов https://infostart.ru/1c/articles/1825700/
- Фоновый сервис, постоянно работающий, даже при выключенном приложении (закреплен в шторке), в котором можно принимать и обрабатывать внешние события со своим фоновым контекстом (без экранов). Не очень уже актуальная публикация тут https://infostart.ru/1c/articles/1458666/
- runasync и runprogress для долгих задач
- Специальные методы для скачивания больших файлов https://t.me/devsimpleui/156 и режим передачи файлов в SimpleBus
Конфигурации и репозиторий
Конфигурация – это по сути JSON-файл (но с расширением .ui) в котром хранятся экраны, обработчики и прочая структура. Конфигурация может хоститься где то в интернете (как в случае с seditor.ru), ее можно разместить на своем сетевом ресурсе либо можно ее передать локально. Раз скачавшись она хранится и открывается локально, но если в настройках прописан адрес источника то обновляется из него при запуске или специальном обновлении
Конфигурации можно поставить локально в репозиторий. Это локальное хранилище, откуда между конфигурациями можно переключаться, также они локально обновляются и также они могут работать в фоне, например получать сообщения из шины SimpleBus обрабатывать их в фоне и как то взаимодействовать с пользователем
И также есть возможность выделить любой процесс в самостоятельный SUIP-файл, объединяющий конфигурацию и данные, что то наподобие Excel-файла с макросами, только исполняемый не на Excel, а на SimpleUI
Хранение
Для локально хранения можно использовать как SQL(SQLite) так и специально разработанные NoSQL- СУБД и специальный механизм резидентных в памяти датасетов с возможностью сохранения/загрузки
Актуальная и рекомендуемая конфигурация хранения предполагает использовать следующие инструменты для локального хранения в зависимости от характера данных и предполагаемого сценария использования (можно комбинировать эти инструменты):
- датасеты резидентные в памяти с возможностью сохранить/загрузить для хранения данных внешних систем – справочников, ссылок, документов. Подробнее – тут https://habr.com/ru/articles/892140/
- БД ключ/значение для хранения простых данных – например настроек приложения, констант, значений ввода, содержимого экранов
- Pelican для собственных данных и всего остальных задач. Это СУБД, разработанная специально для Simple, которая в принципе по функционалу конечно же может заменить два предыдущих пункта, но датасеты имеют козырь в виде мощной интеграции в механизмы, а ключ/значение проще для ситуаций когда нужно просто положить/прочитать значение типа константы. Подробнее тут https://infostart.ru/1c/tools/2127994/
В качестве дополнительной альтернативы можно использовать SQLite , в т.ч. совместно с ORM Pony
Связь
Обмен с внешними системами:
- Онлайн обработчики о которых выше
- модуль requests в python-обработчиках и XMLHttpRequest в javascript-обработчиках
- Рекомендуемый способ: шина SimpleBus для обмена сообщениям, данными (с кешированием и гарантированной доставкой, поддержкой постоянного соединения) и большими файлами Подробности тут: https://infostart.ru/1c/tools/2169197/
Для больших файлов:
- команда download в python-обработчиках
- передача больших файлов через SimpleBus
- воркеры StartDownloadWorkRequest/ StartUploadWorkRequest
WebSocket-клиент (помимо шины SimpleBus, которая тоже работает через WebSocket но со своими особенностями)
- встроенный веб-сокет клиент для любых целей с управлением через команды стека переменных и общими событиями. Рекомендуется использовать подключение к шине, так оно имеет больше возможностей на стороне приложения (настройки, поддержка соединения, работа из фона для неактивных конфигураций – из репо и др.)
Bluetooth
- работа в режиме клиента и сервера через команды стека перменных и более расширенно через модуль SimpleBluetooth для python-обработчиков
NFC
- считывание любых меток из процесса
- подписка на метки определенного формата на уровне приложения (для запуска из Android)
p2p передача данных в отсутствии связи
- DirectWIFI в полнодуплексном режиме (каждое устройство и клиент и сервер) https://t.me/devsimpleui/136
- Оптическая передача p2p данных между устройствами https://t.me/devsimpleui/136
- Оптическая передача данных ActiveCV Видео: https://youtu.be/9Gwho6bWeKk Исходники: https://github.com/dvdocumentation/simpleui_samples/tree/main/QR%20data%20sending и https://github.com/dvdocumentation/simpleui_samples/tree/main/QR%20data%20sending
GPS
- Возможно непрерывное получение координат устройства
Визуальные элементы
Поддерживается почти весь набор стандартных виджетов Android SDK
В конструкторе визуальные элементы задаются с помощью вложенных друг в друга контейнеров (LinearLayout в AndroidSDK). Положение в контейнере может быть «На весь контейнер», «По размеру» и пропорционально весам (например если нужно горизонтально расположить 3 надписи с пропорциями ширины 1, 3 и 2 то нужно Ширину задать =0(Вручную), а веса поставить 1, 3 и 2).
Разметкой контейнерами задается вид экранов, окон диалога, элементов списков
У элементов можно настроить рамки и радиусы закругления, в т.ч. полный круг.
Если не хватает возможностей конструктора и контейнеров, то есть вариант произвольной XML-разметки: https://infostart.ru/1c/articles/1983895/
Также есть особые визуальные элементы, которые хотелось бы выделить отдельно:
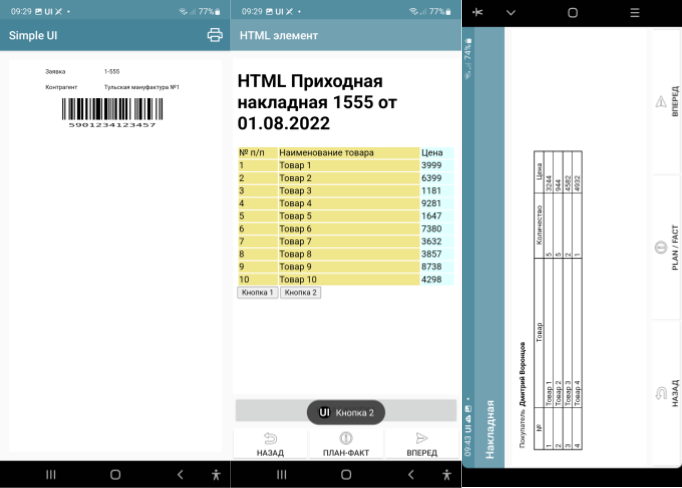
- HTML (с JS) – можно встраивать свой HTML с JavaScript. Особенно хорошо это работает с Jinja, можно встраивать свои печатные формы (легко переносить их из 1С). Подробности тут: https://infostart.ru/1c/articles/1716745/
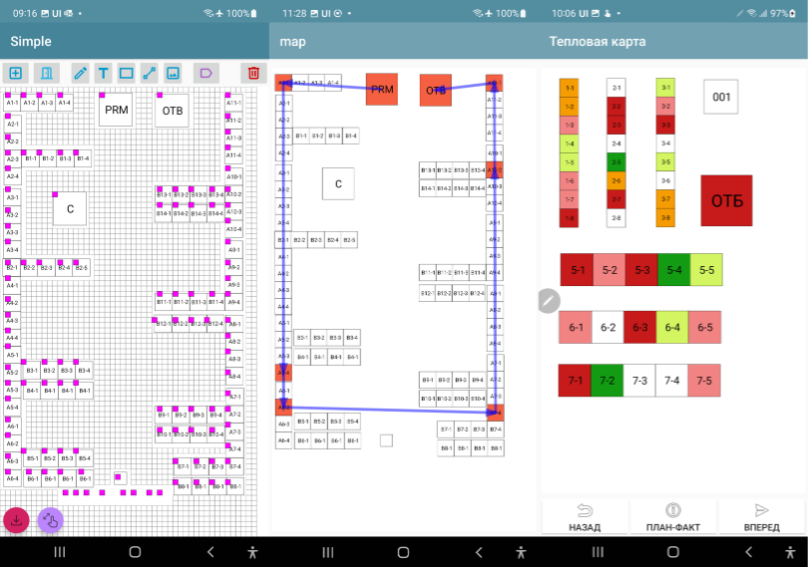
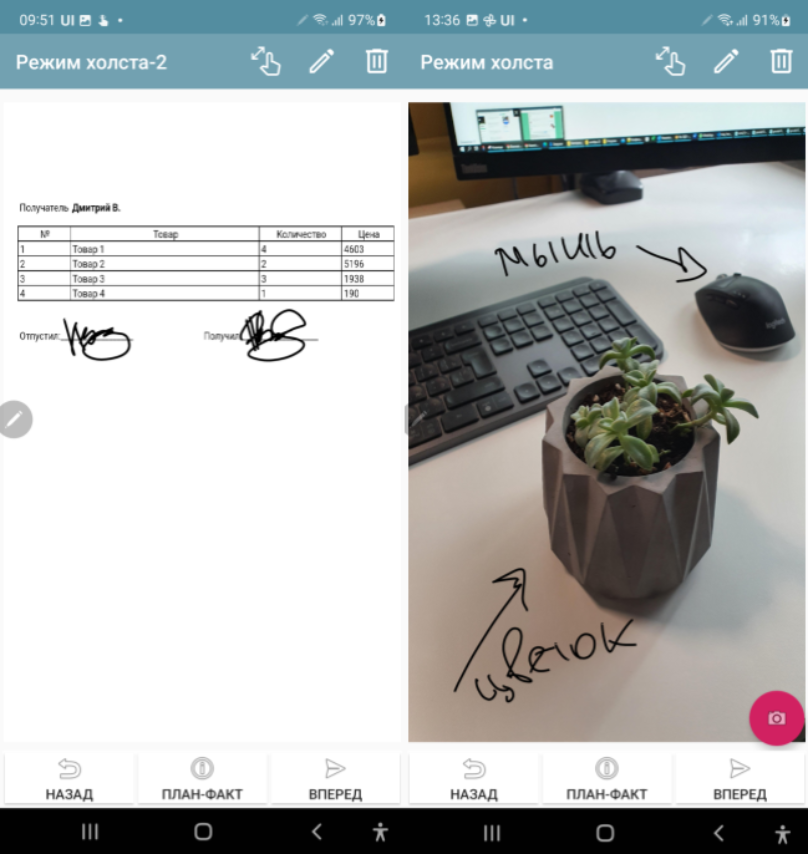
- Векторная графика – для рисования топологии, схем, тепловых карт. Также «режим холста» для рисования на экране. Подробности тут https://infostart.ru/1c/articles/1736200/
- ActiveCV – визуализация видеопотока (CV) с ML-детекторами (штрихкодов, OCR, лиц и т.д.). Подробнее тут https://habr.com/ru/articles/874560/
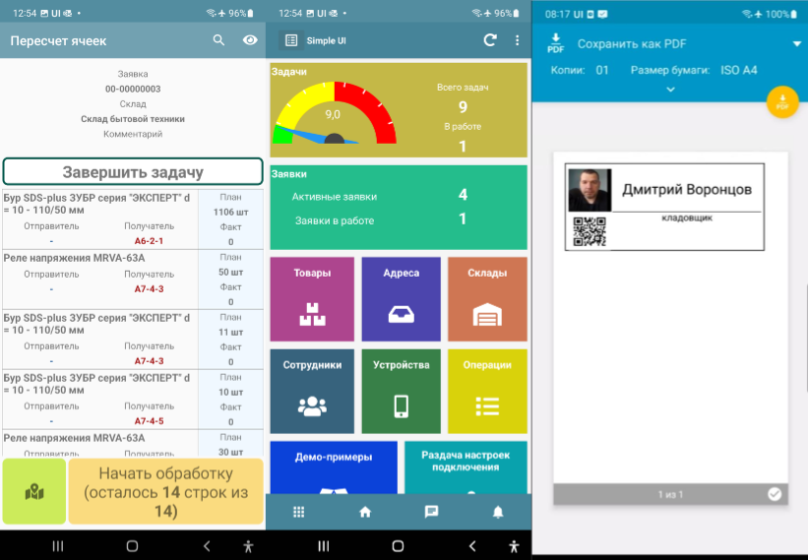
- Стартовый экран - меню процессов формируется автоматически, но можно использовать экран для переопределения стартового меню: https://infostart.ru/1c/tools/2251192/
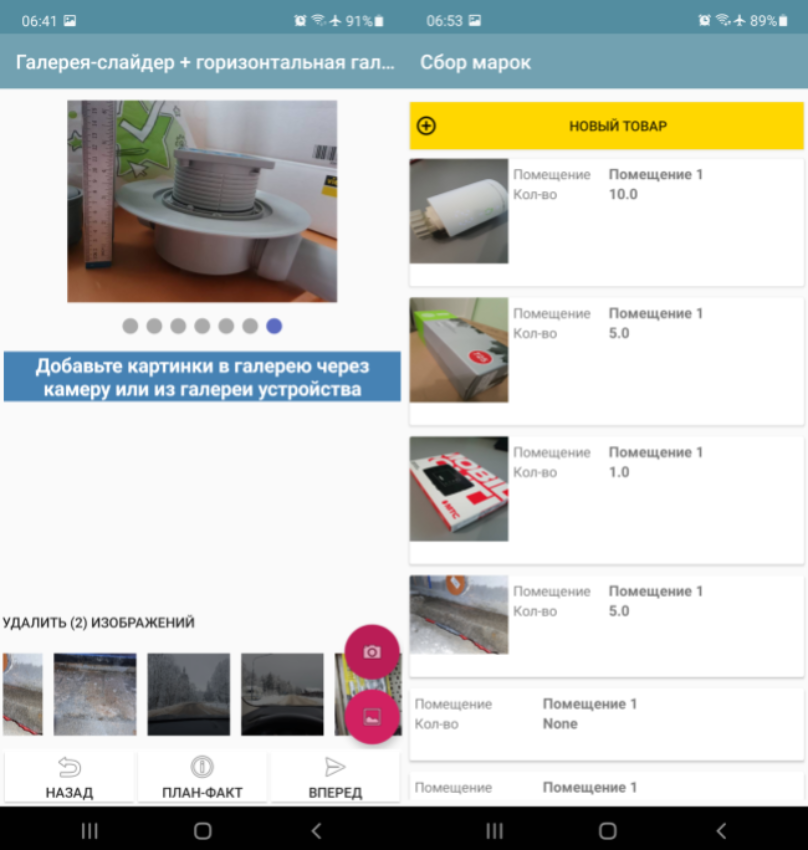
- Работа с картинками – специальные элементы чтобы разработчику было проще работать с картинками и камерой – галереи. А для размещения просто картинки в контейнере, можно использовать просто конструкции ~<путь к файлу> или ^<имя ресурса>(для статических медиафайлов) (*еще поддерживается base64, но не рекомендуется из-за производительности)
- Html-разметка во всех надписях, позволяет оживить интерфейс. В любом тексте любых элементов можно использовать теги, например “Это <b>выделенный</b> текст”
Сообщения, звуки, голос
- Командой speak(“Привет мир”) (через стек тоже команда speak) можно озвучить текст
- toast – выводит всплывающее сообщение
- beep – короткий звуковой сигнал (можно настраивать 99 вариантов звуков
- есть всевозможные уведомления (notification) – для вывода сообщений в шторку уведомлений Андроид
- Команда listen (или аналогичный элемент экрана) запускает распознавание голоса, в т.ч. вне экрана – фоном. Сочетание speak и listen позволяет сделать что то наподобие голосового помощника (но постоянно слушать микрофон она не умеет)
Оборудование
Работа с любыми сканерами/ТСД из экрана (элемент экрана Штрихкод) с подключением через:
- подписку на intent сканера (рекомендуется этот вариант настройки)
- подключение в разных режимах эмуляции клавиатуры: wedge as keys, строка с CR/LF и подобное
- подключение внешнего Bluetooth-сканера через настройки приложения (для устройств без встроенного сканера)
- сканирование камерой (элемент Штрихкод) или камерой через ActiveCV
- расширенный режим поддержки для ТСД Urovo
Работа с событиями сканера из сервиса событий (вне экранов):
- работа через intent
- работа с Bluetooth-сканером через настройки
Работа с внешними принтерами через Bluetooth/USB/TCP-IP
Имеется возможность отправлять этикетки на принтер как в виде HTML так и на языках разметки (ZPL, TSP, PCL, ESC/POS)
Отправка данных на порт USB(в режиме аксессуара)
Отправка на TCP/IP порты
Отдельные расширенные функции для некоторых ТСД (Urovo, Meferi)

Полезные ссылки
Телеграмм канал https://t.me/devsimpleui
Форум разработчиков в телеграмм: https://t.me/simpledevchat
Он-лайн документация : https://uitxt.readthedocs.io/
Статья в Habr которая все объясняет (на момент начала 2023 года): https://habr.com/ru/articles/720610/
Статья в Habr по ActiveCV 2: https://habr.com/ru/articles/874560/
Статья на Инфостарт по мобильной платформе: https://infostart.ru/public/1153616/
Статья по Web-платформе: https://infostart.ru/1c/articles/1777420/
Облачная WMS pureWMS: wms.simpleui.ru
Видео о программе тут
SimpleWEB
Репозиторий библиотеки веб-клиента на семантике Simple: https://github.com/dvdocumentation/simpleweb
Онлайн-редактор
Редактор конфигураций, написанный на SImpleWEB: https://github.com/dvdocumentation/web_simple_editor
Pelican
Собственная СУБД NoSQL экосистемы Simple: https://github.com/dvdocumentation/pelican_dbms
SimpleBUS
Шина данных: https://github.com/dvdocumentation/simplebus
SimpleBUS lite
Упрощенный скрипт, которого хватит для онлайн-обработчиков (onlinews) и отладки: https://github.com/dvdocumentation/simplebuslite
Simple для слабых устройств
Очень упрощенный (и уже устаревший скрипт) для слабых клиентов (писался для RaspberryPI): https://github.com/dvdocumentation/simpleui_desktop
Файлы для скачивания:
Коммерческая поддержка
Платформа полностью бесплатная, но если интересует поддержка - саппорт, разработка прототипов конфигураций (с которыми вы можете дальше продолжить свой проект) и прочее, то пишите мне через форму обратной связи на этом сайте.
О авторе и мотивации

Меня зовут Дмитрий Воронцов. Я занимаюсь внедрением систем 1С:Предприятие с 2002 года. Разработать и поддерживать собственный продукт на отличной от 1С платформе меня побудили потребности моих проектов которые не могла закрыть платформа 1С. Нативное приложение дает то, что не может мобильная платформа - легкий и производительный клиент, распознавание текста, работа с речью, встроенный веб-сервер и многое, многое другое. Я развиваю этот проект с 2018 года. Изначально он появился как клиент для УПП/ERP для участков производства, потом как клиент WMS-систем, а сейчас он используется в широком спектре назначений - логистики, управлении бизнес процессами и т.д. Теперь это полноценная самостоятельная платформа которая может работать без 1С и может интегрироваться с любыми системами учета. Ну и во главе угла стоит принцип простоты разработки, чему обязывает название Simple.
Телеграмм и YouTube